Header & Footer Manager
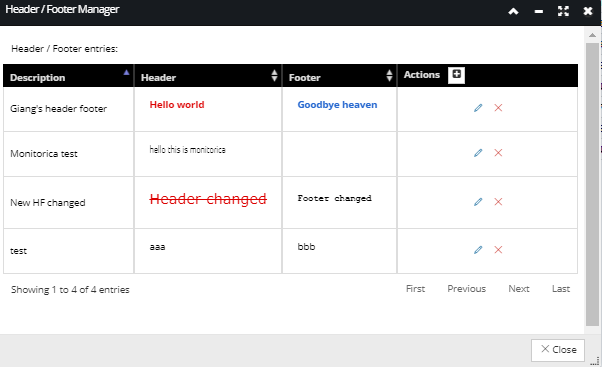
The Header/Footer Manager dialog lists all existing Header/Footer configuration entries in a grid and enables the following:
-
adding a new Header/Footer configuration by clicking on the + action button in the grid header
-
editing an existing Header/Footer configuration by clicking on the pencil action button for the appropriate row entry
-
deleting an existing Header/Footer configuration by clicking on the x action button for the appropriate row entry
-
sorting the column data by alphabetic order by clicking on a arrow icon in the appropriate column header
-
browsing through grid data by clicking on the pagination controls under the grid
 The Header/Footer configuration data displayed in the grid is as follows:
The Header/Footer configuration data displayed in the grid is as follows: -
Description - used to briefly describe what’s contained in the configuration entry
-
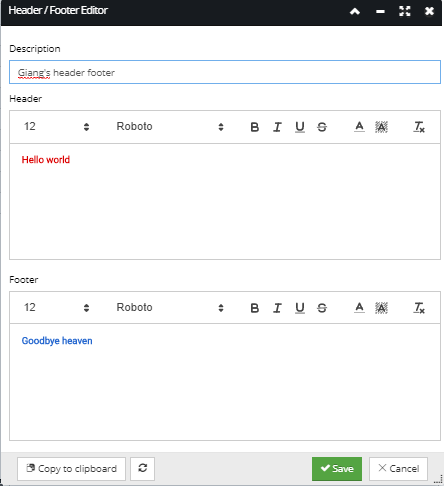
Header/Footer - these fields just show the first part of the raw (non-formatted) text of the Header and Footer fields, which are defined by and can be seen properly in the Header/Footer Editor (as displayed in the screenshot below)
Note: The Header/Footer Editor dialog opens when a pencil Action button is clicked, as well as when the + Action button is clicked, except in that case all the input fields are left blank.
The Header and Footer are edited in a (standard) rich text editor, that enables specifying text in the Header and Footer fields to display it on the output page, along with different text and font properties. The Text is automatically wrapped based upon the margins setup for the page. Finally, all changes made in the Header/Footer Editor can be saved or discarded by click on the Save or Cancel buttons at the bottom, which close this sub-dialog.